Introduction
Version 2 is coming to also support Bootstrap 4.
BMD is an addon component of bootstrap so that it can be easily integrated with bootstrap. BMD is more than a skin that contains not only bootstrap components but also plus MD components such as MD color palette, MD spinner, MD floating action button (FAB), MD form input, MD nav tabs, MD cards, MD toast message, MD sidebar menu. Moreover, it also has MD animation and include a starter template as well as documentation.
New component – MD morph FAB added in V1.4
New component – MD switch, MD flat button and original google MD icons added in V1.3
New component – Tree view added in V1.2.
Two new MD components – FAB speed dial and bottom sheet added in V1.1.







Starter Template

List of features
- Material design color classes
- Material design form input
- Material design spinner
- Material design nav tabs
- Material design switch (V1.3)
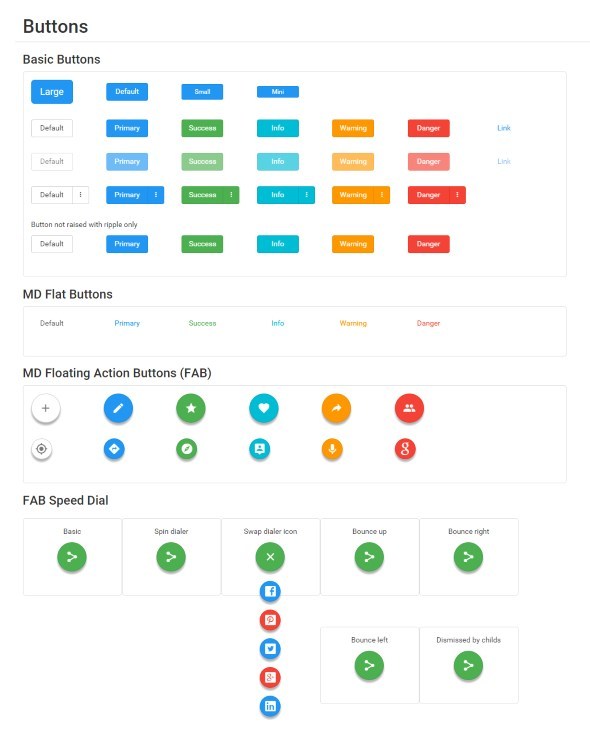
- Material design raising button
- Material design floating action button (FAB)
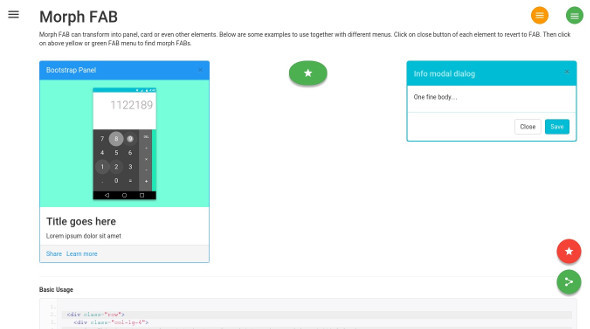
- Material design morph FAB (V1.4)
- Material design flat button (V1.3)
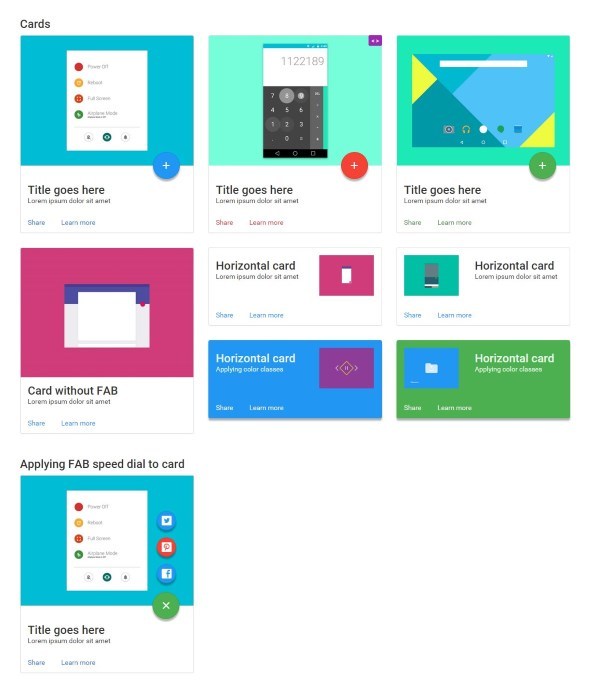
- FAB speed dial (V1.1)
- Ripple animation
- Dropdown animation
- Card component
- Toast component
- stateful components
- Sidebar nav component
- Bottom sheet component (V1.1)
- Tree view component (V1.2)
- FAB readiness with MD icons from flaticon (423 icons)
- FAB readiness with MD icons from google (795 icons) (V1.3)
- {LESS} support
- Free support and upgrade
All images in starter template for demo purpose only.
Change Log
V1.4.2 – 29 Oct 2015
- Input type “file†added
- Date time picker added
- Bugs fix
V1.4.1 – 1 Sep 2015
- Add back local demo pages in documentation folder
V1.4 – 26 Aug 2015
- MD morph FAB added
- New documentation template
- Fix a few bugs
V1.3 – 17 Jul 2015
- MD switch added
- MD flat button added
- Add FAB with original google material design icons (795 icons)
- Add a new class for button without shadow
V1.2 – 29 Jun 2015
- Tree view component added
- Compatible with bootstrap 3.3.5
- Scrollbar style added to sidebar nav for webkit browser only
- Fix bugs of sidebar nav
V1.1 – 16 Jun 2015
- New MD component – FAB speed dial added
- New MD component – Bottom sheet added
V1.0 – 9 Jun 2015
- Initial release
Từ khóa:
database
Lập trình c++
Lập trình csharp
Kiếm tiền online
Google Adsense
Lập trình php
Download phần mềm
Dự án
Download




